4. My First React-Native App - "Hello React"
I recommend going through the previous blogs of this Series: https://maroofs.hashnode.dev/series/react-native-development
In this Blog, I will show you the process of Executing your First React-Native App i.e. "Hello React".
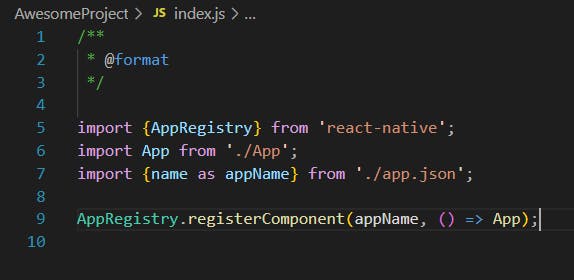
If you have read my previous blogs about this series, I mentioned that index.js is the First file that executes when running a React-Native App.
So let's look at the file that already has some content in it, and try to understand what are they.

- Let's Go line by line...
import {AppRegistry} from 'react-native':In the above line,
'react-native'refers to a library. It is being imported using theimportstatement, which allows you to use the functionality provided by that library in your code.AppRegistryis a class defined insidereact-nativelibrary.The
AppRegistryclass is responsible for registering and starting the main component of a React Native application. It provides methods to define the entry point of your app and specify which component should be rendered as the root component.In
react-nativewe define the main component - App Component, and then use theAppRegistryto register and start the app by specifying the main component.
import App from './App':This line is importing the
Appcomponent from a file named'App'located in the current directory ('./').The
Appinimport Appis an identifier that represents the default export from the'./App'file. It could be a class, a function, or an object, depending on how it was exported in the'./App'file.Assuming that
'./App'is a file with a.jsextension and located in the same directory as the file where the import statement is written, the code is importing the default export from that file.
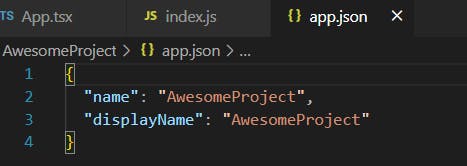
import {name as appName} from './app.json':The line
import {name as appName} from './app.json'is importing the value of thenameproperty from the'./app.json'file and assigning it to the variableappName.Assuming
'./app.json'is in current directory, with a property asname.
here
nameis "AwesomeProject".
AppRegistry.registerComponent(appName, () => App)The
registerComponentfunction ofAppRegistryClass registering theAppcomponent with the name stored inappName. This allows the React Native framework to locate and render theAppcomponent is the main component of your application when the app is launched.The second argument of
registerComponentis a function that returns the component you want to register. In this case,() => Appis an arrow function that returns the componentApp. TheAppcomponent could be a class-based component or a functional component, depending on how it was defined.
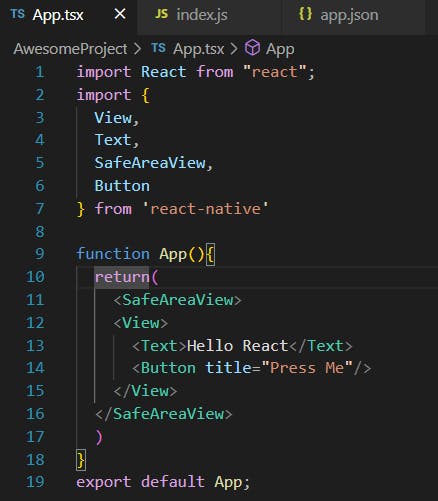
Now let's open App.tsx and write the code for 'Hello React'

First We are importing React from the
"react"library.Then we are importing some components that we will be using in our app such as View, Text, SafeAreaView, and Button.
SafeAreaView - This component ensures that the content is rendered within the Safe Area boundaries of a Device.
View - It is similar to
<div>of HTML, which allows the creation of sections of content around the app.Text - Use to Add text content inside the app.
Button - Importing button to perform a task based on click conditions given.
Next, we wrote the function App(), The
function Appinside theApp.tsxfile is a component in a React Native or React application. It defines the behavior and structure of a particular part of the user interface.In React and React Native, components are the building blocks of the user interface. They encapsulate a set of functionalities and define how a part of the UI should be rendered based on the current state and props.
The
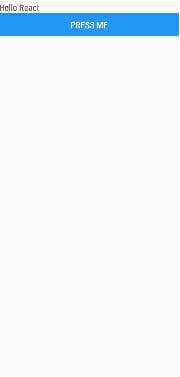
function Appcomponent typically returns JSX (JavaScript XML), which describes the structure and layout of the UI elements to be rendered. JSX is a syntax extension used in React and React Native to write HTML-like code within JavaScript.Inside the App(), I have returned a Text - "Hello React" and a Button that says "Press me".
Then comes the last part,
export default App;When a component is exported as the default export, it allows other modules or files to import it using a simplified syntax, without requiring curly braces{}.
Now here's the output...

Conclusion
If you like my content or have any suggestions, please comment. As it would help me to improve my Blogs.