3.💀Nightmare to New React App Developers
I recommend going through the previous blogs of this Series: https://maroofs.hashnode.dev/series/react-native-development
"The file structure of an application may seem intimidating at first glance, like a dark and mysterious labyrinth. But fear not, for within its depths lie the organized secrets to building powerful and scalable apps."
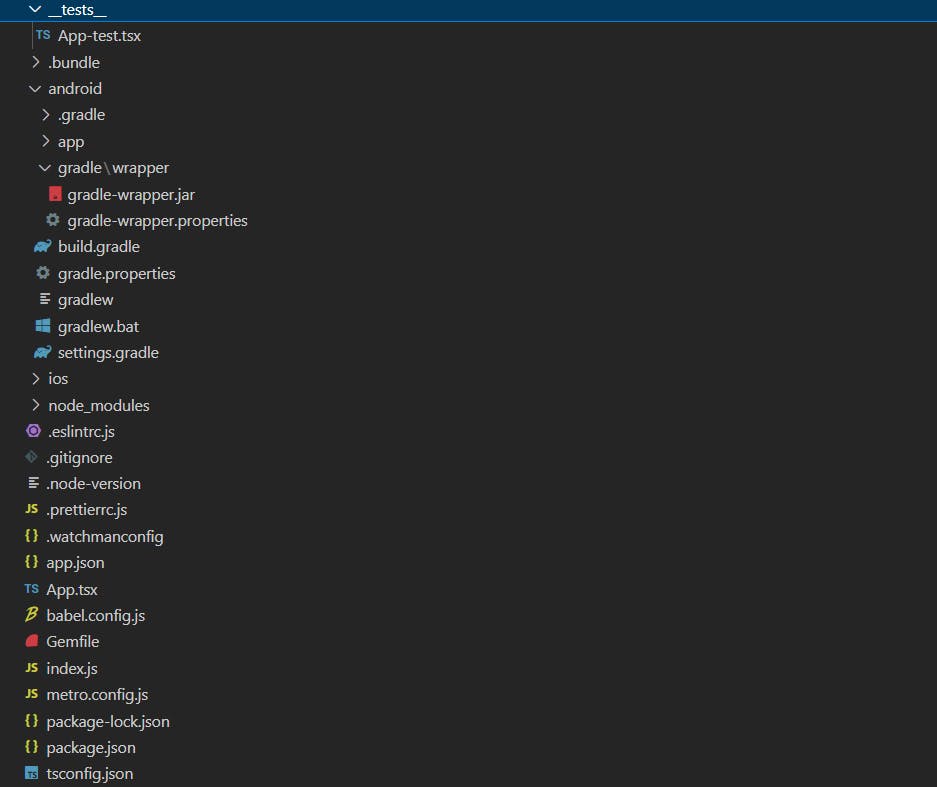
Most programmers fear learning Android Development because of this...

Looks Scary right? Don't worry at the end of reading the post you will get a fair idea about it
Let's break the pile of files :) into small segments.
/_tests_This Folder contains Tester files to test the App while deploying.
/_tests_/App-test.tsxThis file is in Typescript Language.
It's used to Write Test Cases.
For Example,
renderer()function checks whether it properly renders the App, Buttons, etc.
/.bundleContains a Configuration file, which we never touch.
/androidAll Configuration related to React Native App and Android and declared.
/android/build.gradleChecking and Adding Dependencies.
Checking and Updating Builds.
Checking for Minimum Version of SDK, Target SDK version
/android/local.propertiesSometimes this file is not generated automatically which causes in build error. Hence it needs to be created manually.
/ios/ios/podfileAll Dependencies and Packages are there in this folder [for IOS]
/node_modulesThis Folder is deleted & rebuild to fix the App not working.
For this, you need to delete this folder.
Open cmd in your Project Directory, and run this command :
npm install
/gitignoreIf you have used Git before, this file is used to add untrackable files which Git can't see.
/.watchmanconfigThis file is responsible for Reloading of UI / Reupdate App on the mobile device.
/app.jsonThis file is used to link all working files.
/App.tsxThis is the file we will be working on.
All the Views, Listeners, Action buttons, and Widgets will be defined in this file.
/babel.config.jsJavascript is a web programming language, it is unaware of how apps run on Android Devices.
All the splitting of files and combinations is handled by this Bundler.
/index.jsAs per the rules,
index.jsis the 1 file that runs, inside this is the App.tsxImport files from
/app.json
/metro.config.js- Metro Bundler is the backend of Babel Bundler, which bundles files.
tsconfig.jsonThis is Typescript Configuration File.
In TypeScript, having strong typing is one of its core features that enable developers to define explicit types for variables, functions, and objects. These types provide a way to specify the kind of data that can be assigned to a particular entity, such as a variable or a function parameter.
/package.json- All Web-related dependencies are declared here.
[NOTE: This is not a proper explanation of the above Files and Folders, it's just to give you an overview about them.]
Conclusion
Stay tuned for a Deep Dive into React-Native App Development.