2. Running my First React-Native App on Android
I recommend going through the previous blogs of this Series: https://maroofs.hashnode.dev/series/react-native-development
1.Building a React-Native App:
Go to any folder of your Choice.
Right click > select Open with Code.
[Inside VS code] Open terminal and type the following command:
npm uninstall -g react-native-cli @react-native-community/cliThe above command uninstall React Native CLI package.
NOTE: This command will be executed only once.
To Create a New Project Copy and Paste :
npx react-native@latest init AwesomeProjectHere,
npx: Executes a package binary without needing to install it globally.react-native@latest: Specifies the package name (react-native) and version (latest) to be used for project initialization.init: Initiates the process of creating a new React Native project.AwesomeProject: The name of the project that will be created.Now run
cd AwesomeProjectto move inside the project folder.
2.Setting up Android Device:
Start the Developer Option by tapping the Build Number.
In Developer Option , toggle on USB Debugging, and click on allow access for any popup message.
Tip: check in File Explorer if the Device is being detected, if not tighten up your USB cable.
3.Executing your First React-Native App:
Type
adb devicesin the same terminal to check if the device is connected.Type
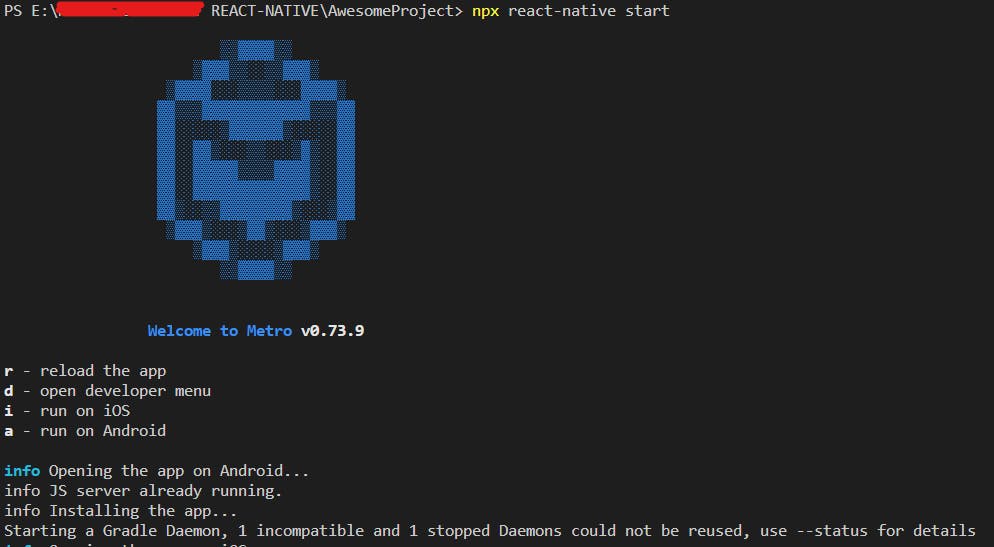
npx react-native startWhat is does? This command starts the Metro bundler, which is responsible for bundling JavaScript code and assets for the React Native app. The Metro bundler compiles the JavaScript code and provides it to the running app. It is typically used when you want to run or debug a React Native application locally.
Type
afor AndroidIf everything is properly done according to my instructions you should see something like this

Now you need to stop it using control c.
Now type
npx react-native run-androidYou will see a different window open up with the same utility, type
afor Android.And here is your First React Native Android App.

[ If you try to go back screen it might rebuild the Deamon so don't worry I will open it again, also try clicking the links in the app, this will redirect your pc/laptop to that link]
Next We will see File Structure of a React-Native App.