1. Complete Guide To Setup React Native Environment [for Windows]

Photo by Lautaro Andreani on Unsplash
[This post doesn't expect you to have any software installation]
List of Softwares we will be downloading:
NODE JS
VISUAL STUDIO CODE [ANY VERSION]
ANDROID STUDIO [FLAMINGO VERSION RECOMMENDED]
JAVA'S JDK [19.2]
GRADLE
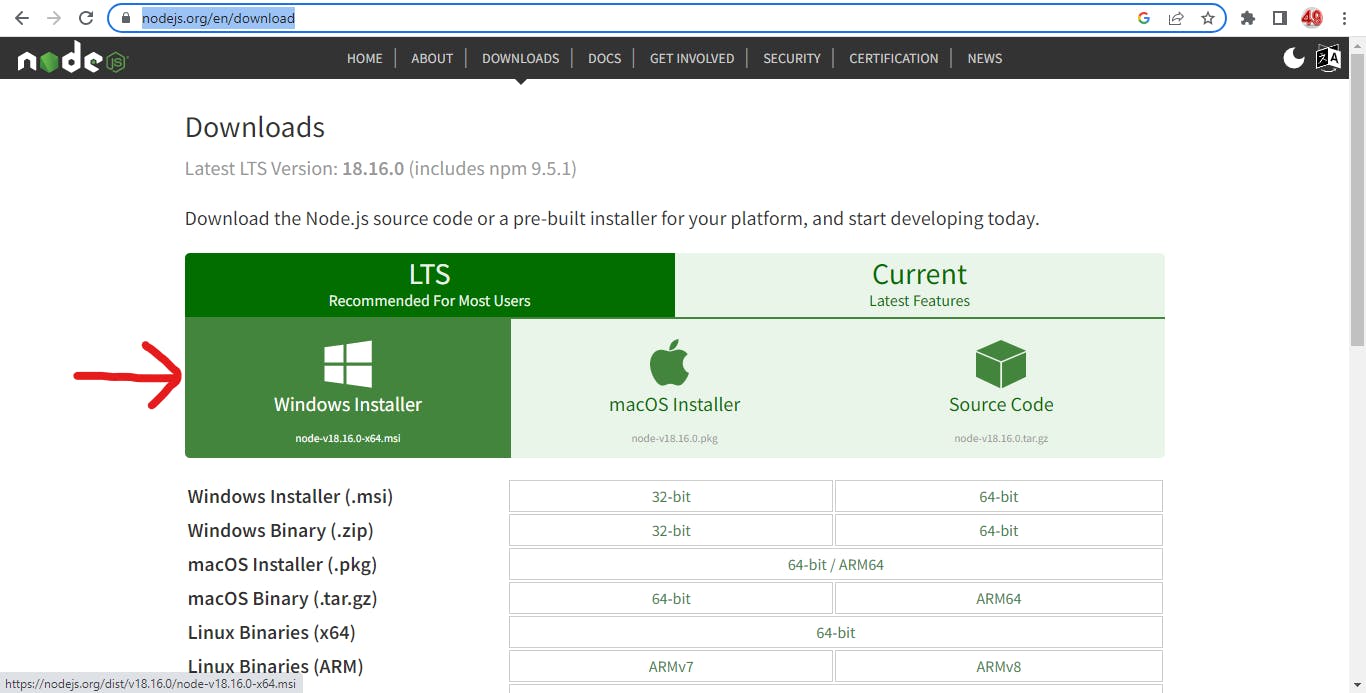
Installing NODE JS:
Click on Windows Installer and download it

Search for Edit the System Environment Variables > Click on Environment Variables > In User Variables Section > Click on Path Variable > Edit > New
Copy and Paste this
C:\Program Files\nodejs\node_modules\npm\binOpen the command prompt and try this command:
npm --version. It should give the version of the Node installed.if the error persists try check for point number 3 again.
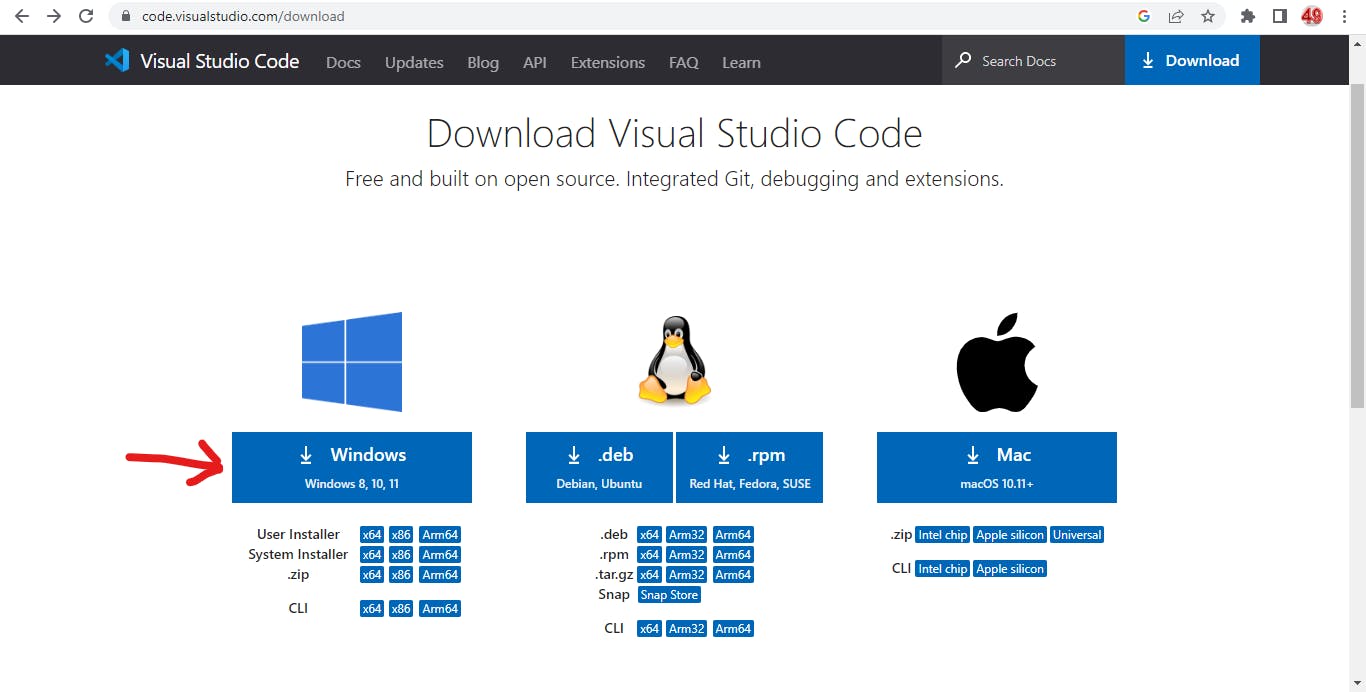
Installing Visual Studio Code:
Click on the Windows Box and Download the file as shown below

Now follow the steps and install accordingly. [You can find numerous videos to install VS Code on Youtube].
Search for Edit the System Environment Variables > Click on Environment Variables > In User Variables Section > Click on Path Variable > Edit > New
Copy and Paste this :
C:\Users\%User%\AppData\Local\Programs\Microsoft VS Code\bin. [ Change %User% to Name of your PC ]Open the command prompt and try this command:
code .,It should open Visual Studio Code.if the error persists try check for point number 3 again.
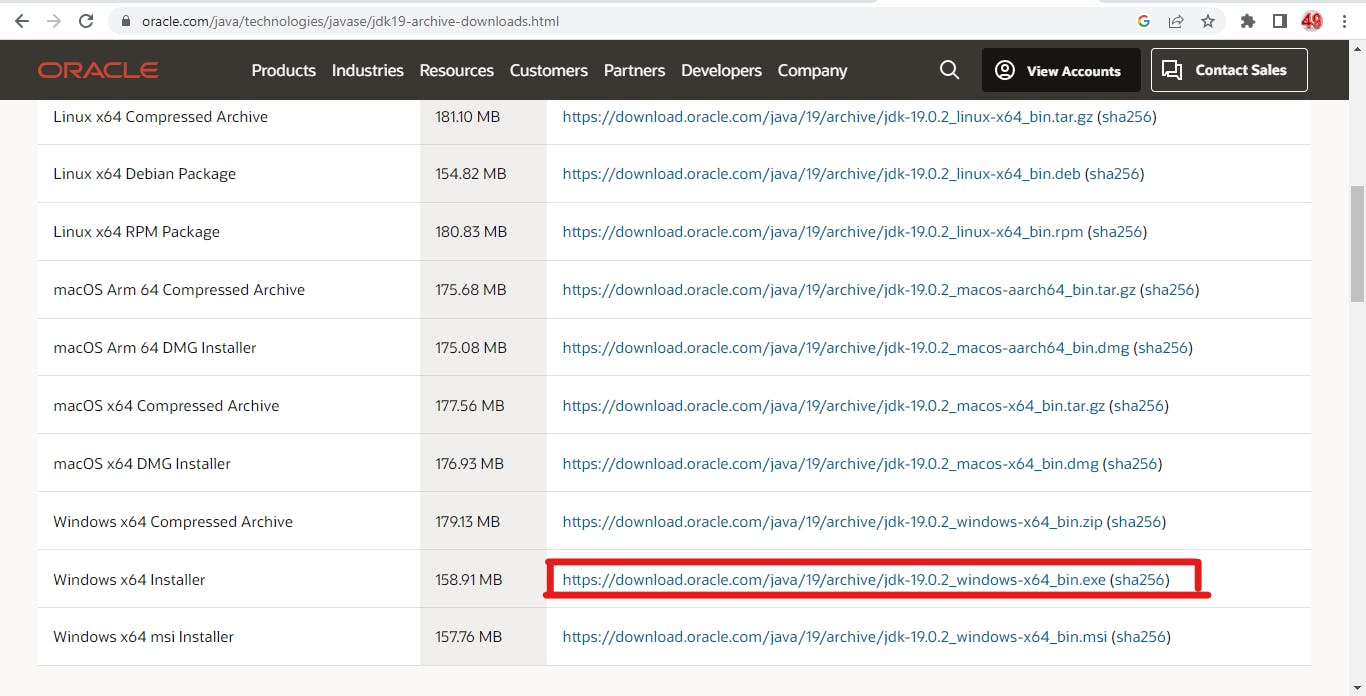
Installing JAVA JDK :
Go to https://www.oracle.com/java/technologies/javase/jdk19-archive-downloads.html
Below Java SE Development Kit 19.0.2 , click on this and download it.

Install by clicking next & next without changing anything.
Search for Edit the System Environment Variables > Click on Environment Variables > In User Variables Section > Click on Path Variable > Edit > New
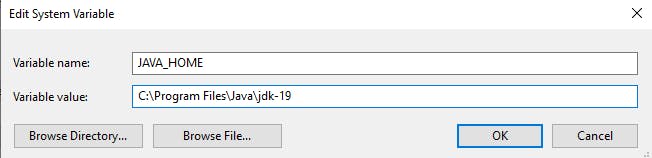
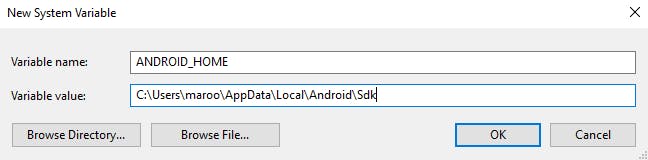
In System Variables Section > Click on New , and follow as per below image.

Open the command prompt and try this command:
java --version,It should give the Java / jdk Version.
Installing Android Studio [Flamingo] :
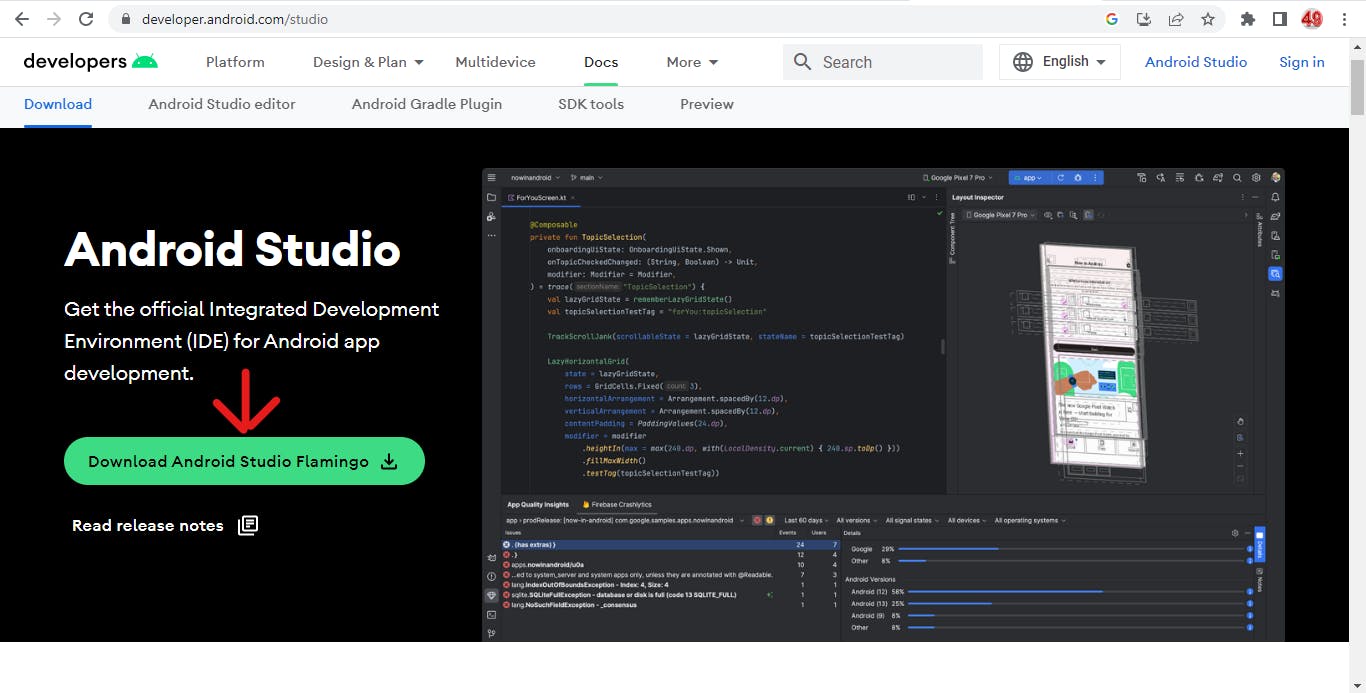
Click on Download Android Studio Flamingo and shown below

After Downloading the file, complete the installation.
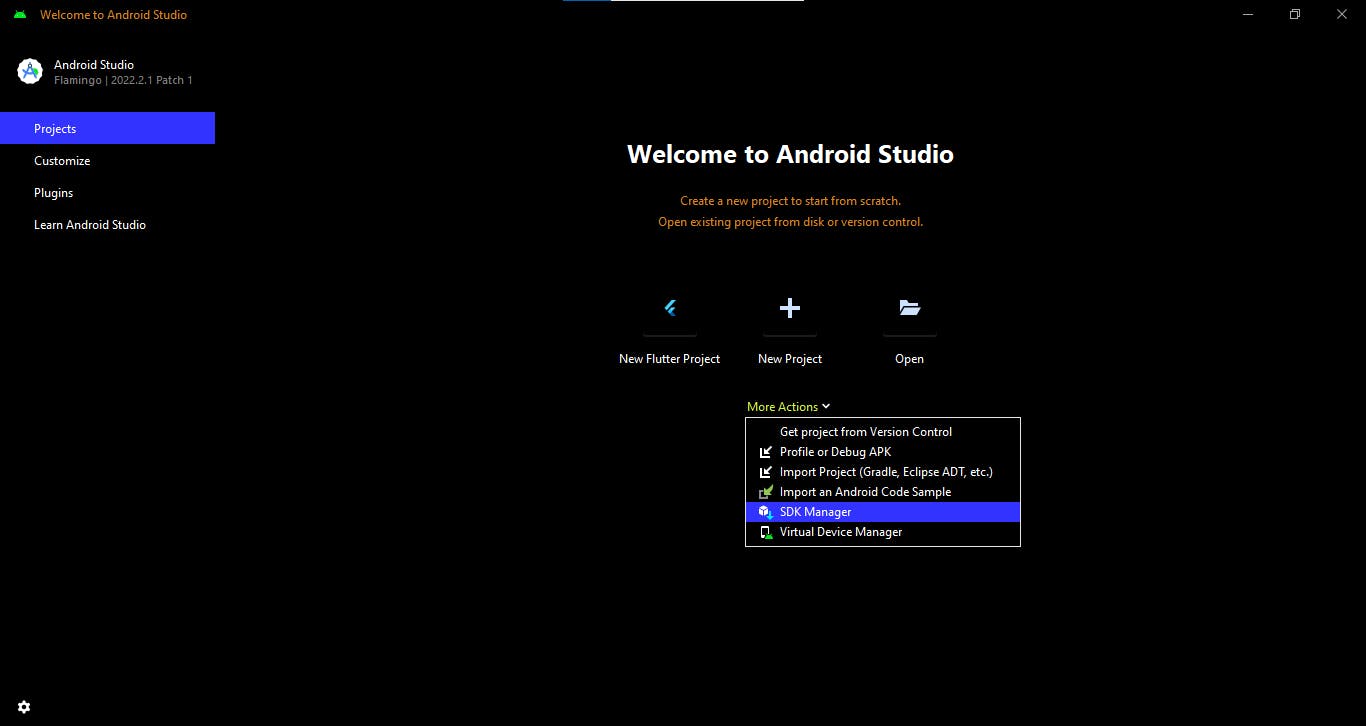
Open the Android Studio and go to More Action > SDK manager.

In the Search Bar type Android SDK and press enter.
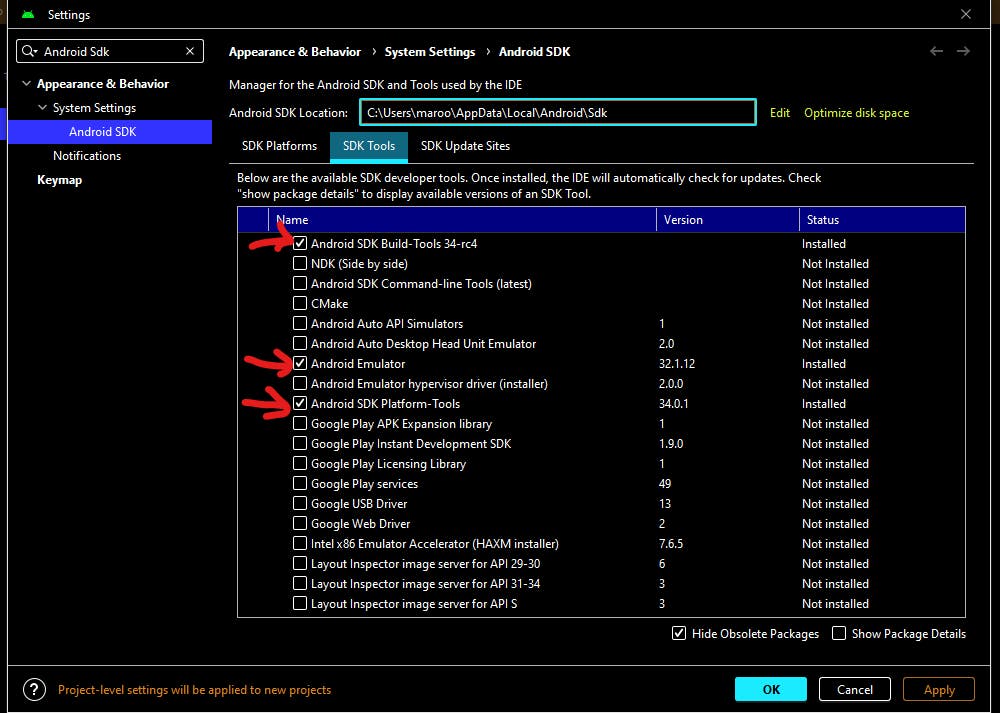
Go to SDK Tools and click on these, after clicking just press Apply at the bottom and wait to finish the process. as shown below.

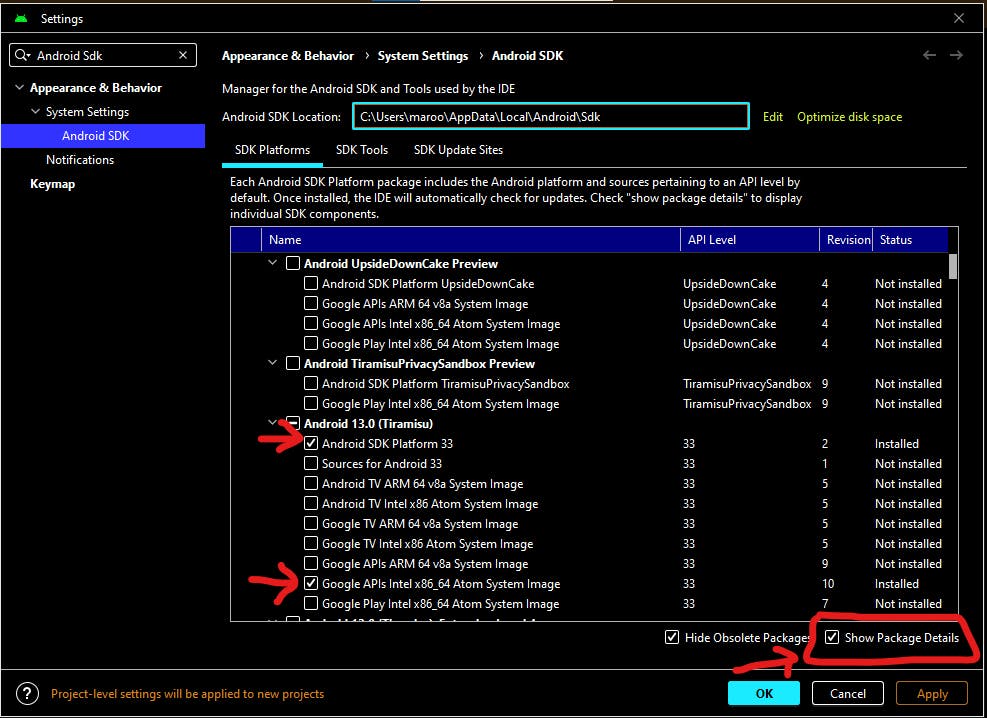
Go to SDK Platforms > Select Show Package Details and the bottom and click on these, after clicking just press Apply at the bottom and wait to finish the process. as shown.

Search for Edit the System Environment Variables > Click on Environment Variables > In User Variables Section > Click on Path Variable > Edit > New
Copy and Paste :
C:\Users\maroo\AppData\Local\Android\Sdk\platform-toolsIn System Variables Section > Click on New , and follow as per below image.

Open the command prompt and try this command:
adb --version,It should give the Android Debug Bridge Version.
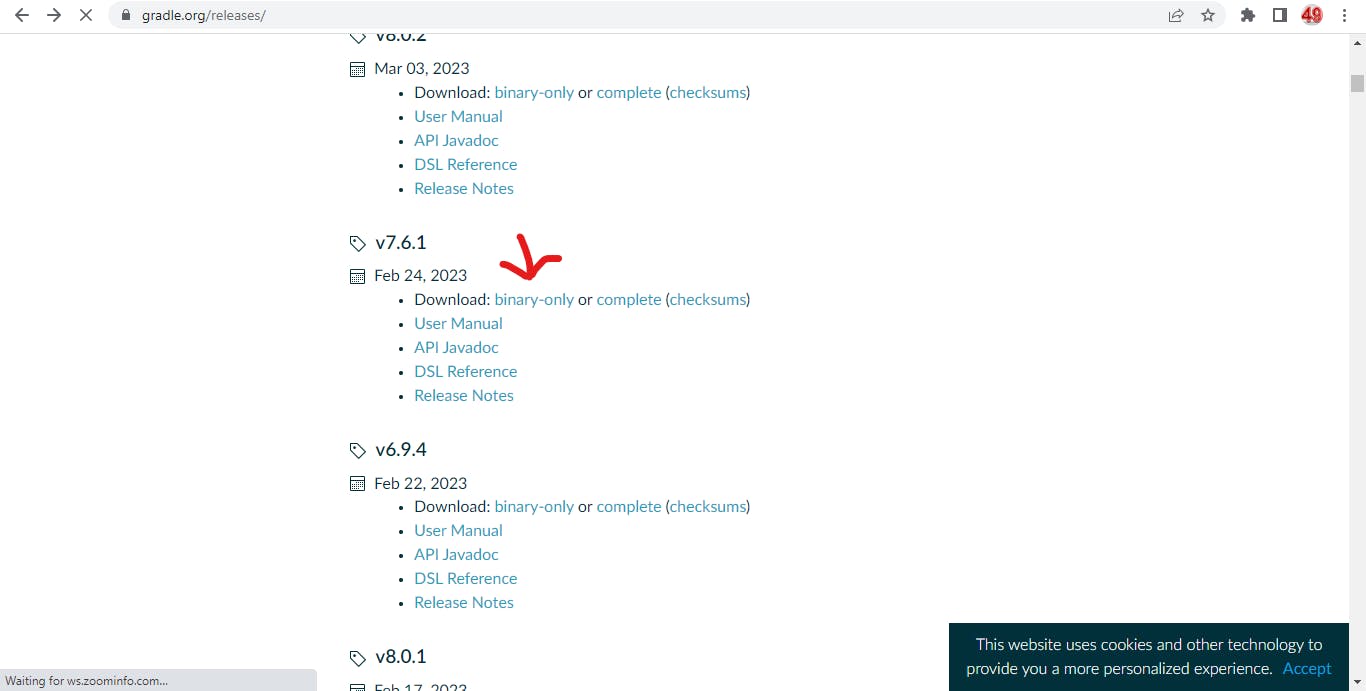
Installing Gradle :
Click on binary-only and download the zip file.

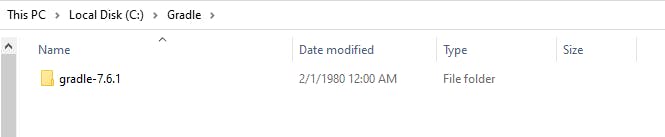
Create a Folder name Gradle in C:/ drive. Extract the folder inside the zip file you downloaded and paste inside Gradle folder.

Search for Edit the System Environment Variables > Click on Environment Variables > In User Variables Section > Click on Path Variable > Edit > New
Copy and Paste :
C:\Gradle\gradle-7.6.1\binOpen the command prompt and try this command:
gradle --version, It should give the Gradle Version.
Stay tuned to know about the Next Topic on:
How to Run Your First React Native App